Hexo 创建个人博客
Hexo是一款基于Node.js的静态博客框架,官方文档还是比较详细的 https://hexo.io/zh-cn/
常用命令
|
|
准备工作
- Node.js,用来生成静态页面
- Git,用来提交管理博客
- Github账号,用来做博客的远程仓库、域名、服务器
- Markdown,用来写文章,语法可以自行百度,Mac上推荐Typora还是蛮好用的,就是Typora的文件管理功能不是很好
Node.js,Git的安装使用在这里不多说了,可以自行百度,Hexo官网也有说明
创建仓库
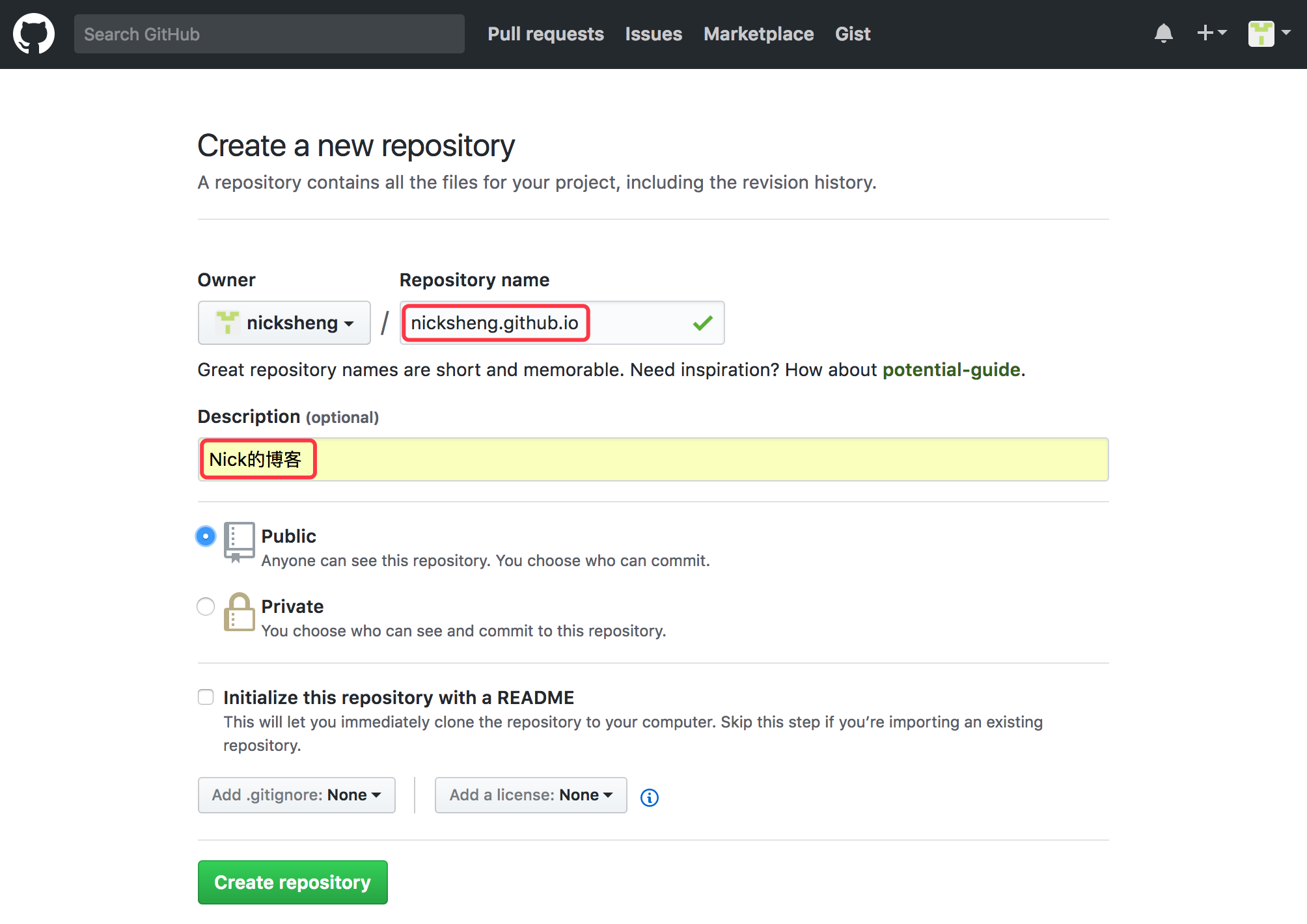
在github上新建自己的仓库,仓库名的格式必须是nicksheng.github.io,nicksheng用自己的博客名,最终的博客地址就是 https://nicksheng.github.io ,说明可填可不填,其他选项默认

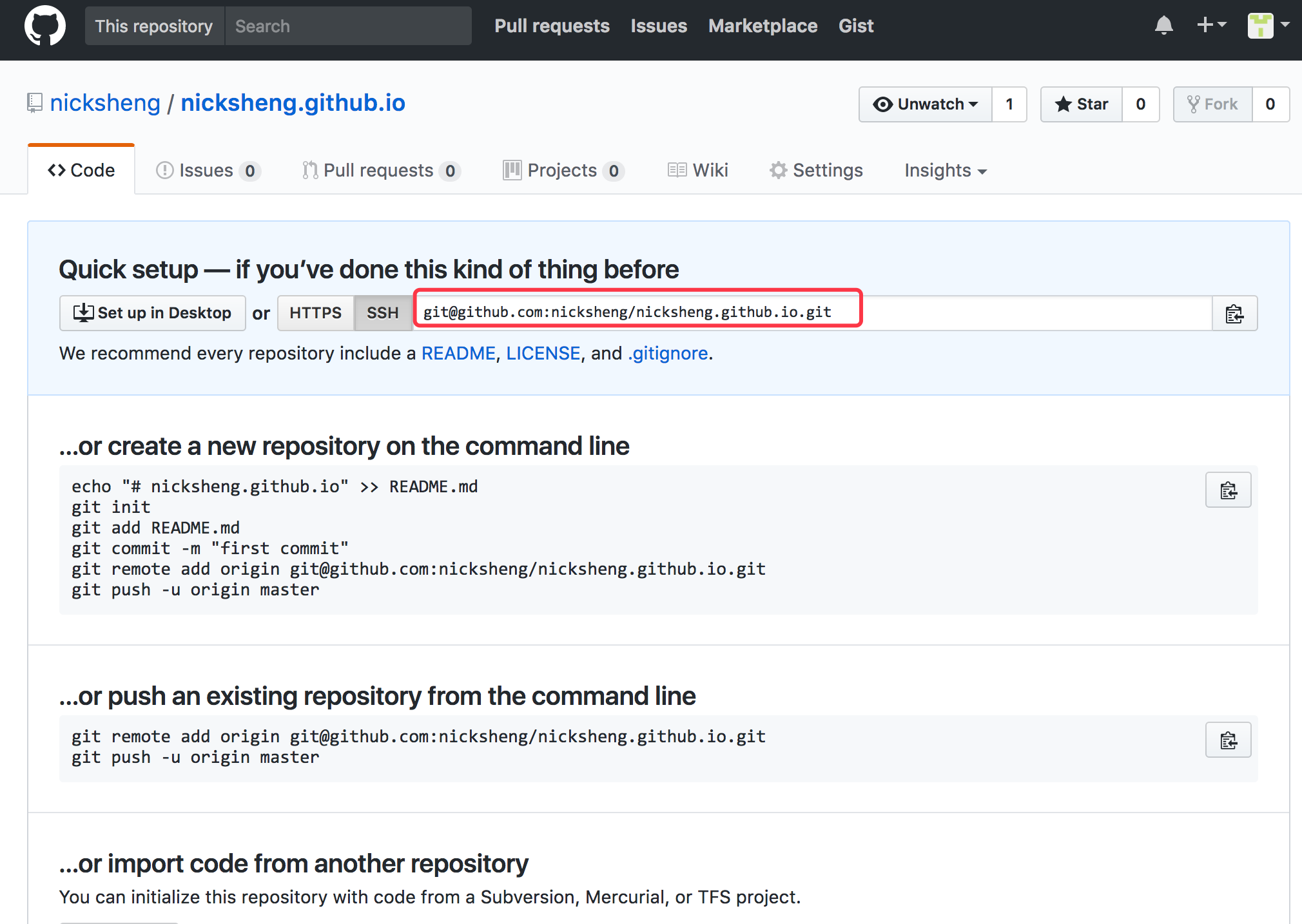
创建仓库之后是下面的页面,记录下git@github.com:nicksheng/nicksheng.github.io.git后面会用到

安装Hexo
|
|
配置Hexo
修改_config.yml文件,repo值填自己的github仓库
|
|
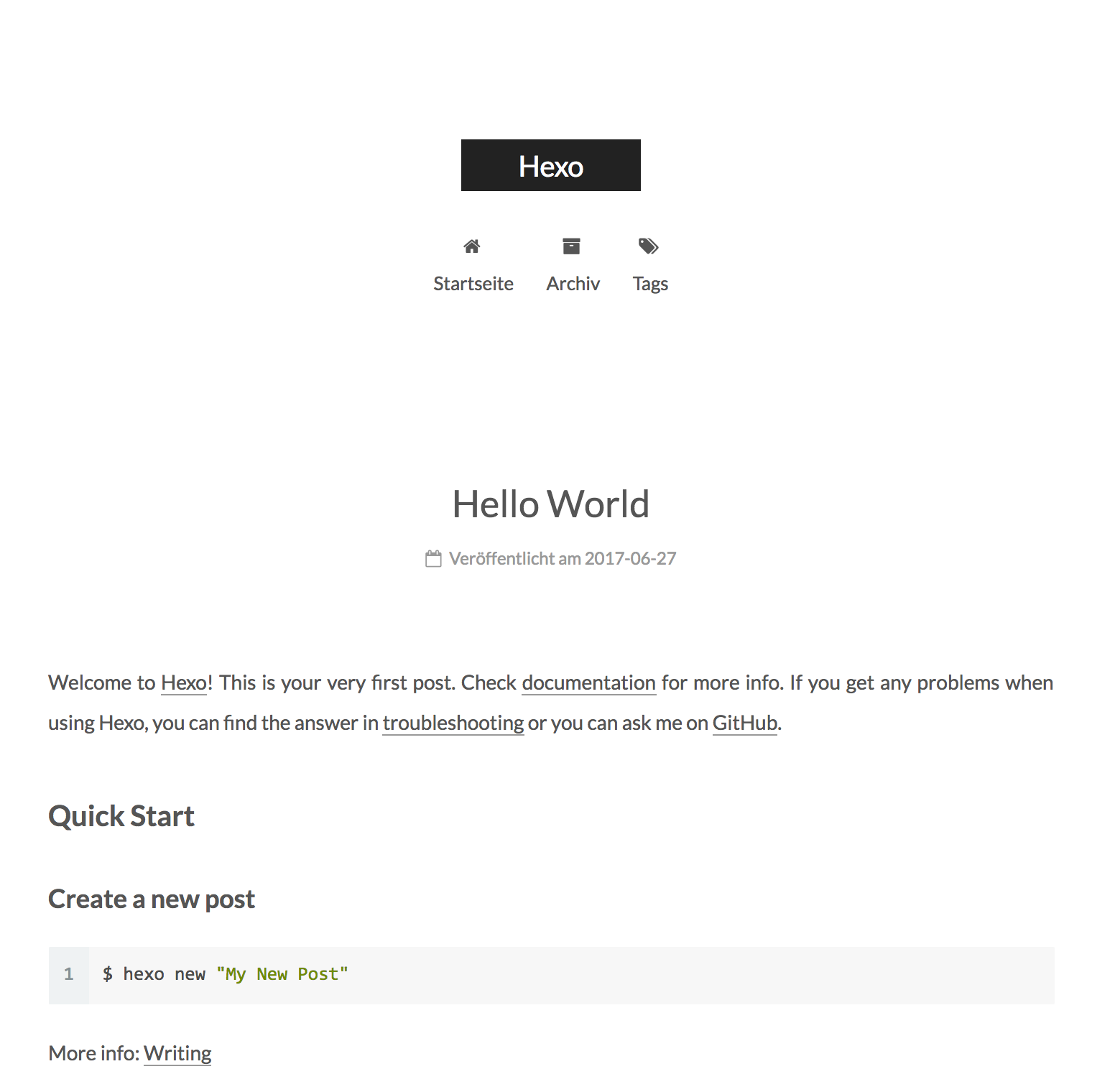
配置完之后,你的个人博客就搭建完成了,执行hexo g -d生成静态文件,并部署网站,然后访问 https://nicksheng.github.io 就能看到hello world页面
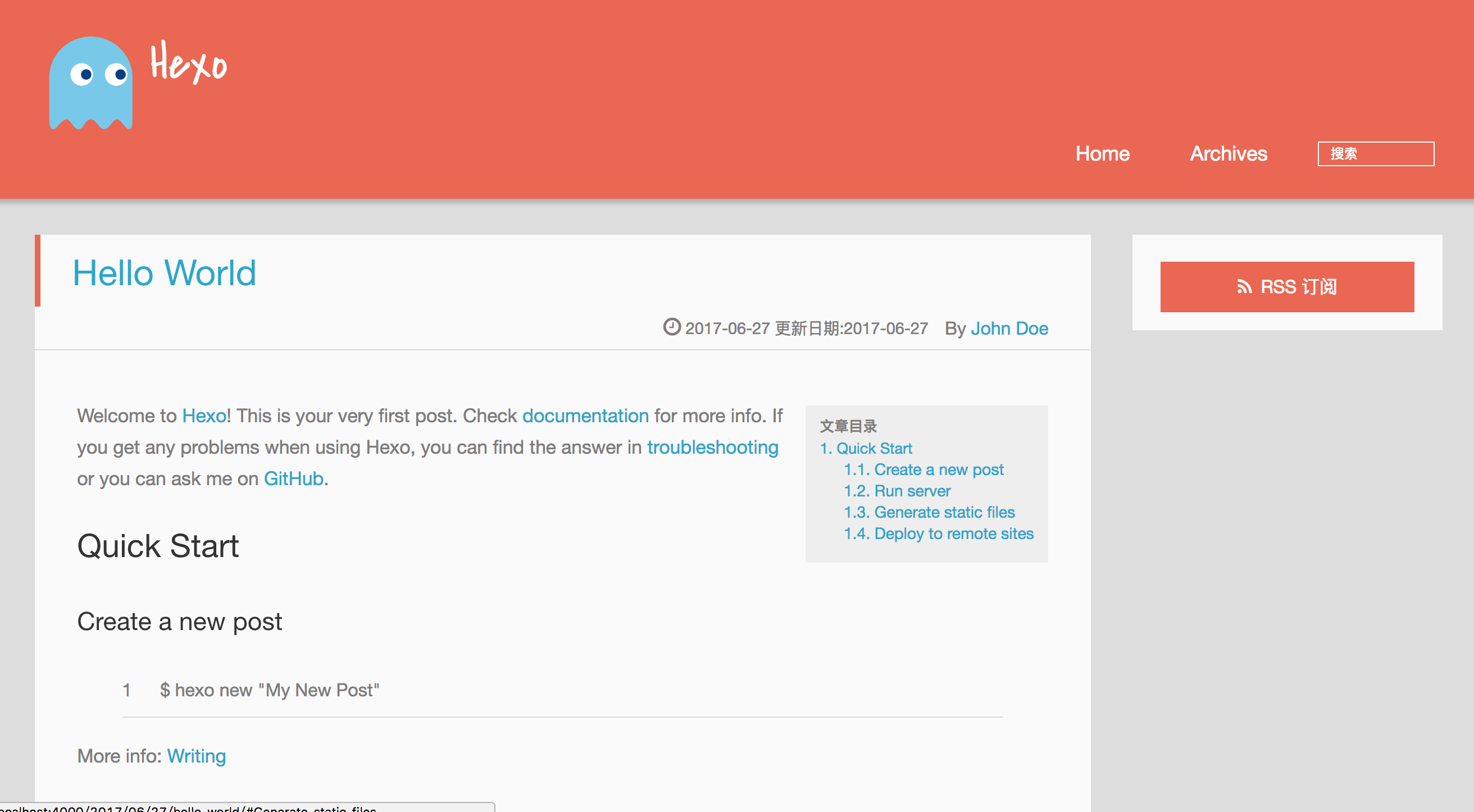
主题
|
|

|
|

|
|

|
|

|
|

关于图片
hexo对本地图片的支持并不友好,如果按markdown的语法写部署之后页面的图片取不到,如果按hexo的写法在本地markdown编辑器中又不能识别,解决办法是使用 hexo-asset-image 插件。
首先安装插件
|
|
然后修改 _config.yml 中 post_asset_folder 的值为 true,这样每次创建文章的时候会生成一个同名文件夹用于放资源文件,这样就可以使用markdown的语法来插入图片了
关于RSS订阅
使用 hero-generator-feed 插件可以方便的为 hexo 添加 RSS 输出。
首先安装插件
|
|
然后在 _config.yml 中添加配置信息
|
|
配置好之后运行hexo g -d就可以了
关于如何被搜索引擎收录
当你发布自己的博客之后,如果不能在搜索引擎搜索到自己的博客,是因为搜索引擎还没有收录你的站点
查看是否被收录
打开百度或谷歌搜索,在搜索框中输入
site:https://nicksheng.github.io/如果能看到你的博客,说明已经被收录了,不用做后续的操作;如果提示说,找不到您查询的相关内容,说明未被收录,可以按后面的步骤将你的博客添加进搜索引擎以便被别人搜索到
验证网站所有权
当你查看你的站点是否被收录时,通常会提示你可以提交网址给搜索引擎,点击提交网址这时会需要你验证网站所有权,按提示进行下去就可以了
站点地图
告诉搜索引擎你的站点结构等信息,让搜索引擎更智能抓取内容
安装站点地图生成插件
在Hexo目录下,输入npm命令安装
12npm install hexo-generator-sitemap --savenpm install hexo-generator-baidu-sitemap --save生成站点地图
修改Hexo目录下_config.yml文件,添加如下配置
12345# 自动生成sitemapsitemap:path: sitemap.xmlbaidusitemap:path: baidusitemap.xml然后重新编译
hexo g,在public目录下可以看到sitemap.xml和baidusitemap.xml文件,重新发布hexo d提交站点地图连接
在刚才的提交连接中,添加站点地图连接
百度,找到网页抓取-链接提交-自动提交-sitemap,输入
https://nicksheng.github.io/baidusitemap.xml谷歌,找到站点地图菜单,点击添加/测试站点地图,输入
https://nicksheng.github.io/sitemap.xml